Django Template system
데이터 표현을 제어하면서, 표현과 관련된 부분을 담당
DTL
Django Template Language ; Template에서 조건, 반복, 변수 등의 프로그래밍적 기능을 제공하는 시스템
Variable
render 함수의 세번째 인자로 딕셔너리 데이터를 사용
dot('.')를 사용하여 변수 속성에도 접근 가능

Filters
표시할 변수를 수정할 때 사용 (변수 + | + 필터)
{{ variable|filter }}
{{ name|truncatewords:30 }}
식으로 사용 가능
Tags
반복 또는 논리를 수행하여 제어 흐름을 만듦
일부 태그는 시작과 종료 태그가 필요
{ % tag % }
{ % if % } { % endif % }
Comments
DTL에서의 주석
<h1> Hello, {# name #}</h1>
{% comment %}
...
{% endcomment %}

처음에 pjt의 URLs로 이동 - path를 지정할 때 폴더의 dinner와 views.dinner에서 함수 dinner는 관련이 없음
우리가 건드릴 것 :
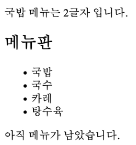
국밥 : 변수, 2글자 : 필터, 메뉴판:반복, 남은메뉴: 조건
<p>{{ picked }} 메뉴는 {{picked|length}}글자입니다. </p> <h2>메뉴판</h2>
<ul>
{% for food in foods %}
<li> {{food}} </li>
{% endfor %}
</ul> {% if foods|length %}
<p>메뉴가 소진되었습니다.</p>
{% else %}
<p>아직 메뉴가 남았습니다.</p>
{% endif %}이 때, 조건의 |는 무조건 붙여쓰기!
extends tag
{% extends 'path' %}
자식템플릿이 부모 템플릿을 확장한다는 것을 알림
반드시 자식 템플릿 최상단에 작성
2개 이상 사용불가
block tag
{% block name %}{% endblock name %}
하위 템플릿에서 재정의 할 수 있는 블록을 정의
상위 템플릿에 작성하며 하위 템플릿이 작성할 수 있는 공간을 지정하는 것
HTML form
데이터를 보내고 가져올 때 사용
HTML 'form' element를 통해 사용자와 앱 간의 상호작용 이해
form element
사용자로부터 할당된 데이터를 서버로 전송
> 웹에서 사용자 정보를 입력하는 여러 방식(text, password, checkbox 등)을 제공
fake Naver 실습
input에 hello를 입력하고 제출 버튼을 누르면
URL : http://127.0.0.1:8000/search/?message=hello
이 때 message : input tag에서 name 변수가 되고, 뒤에는 내가 input에 입력한 것이 옴
<form action="https://search.naver.com/search.naver">
<label for="">검색:</label>
<input type="text" id="message" name="query">
<input type="submit">
</form>이런 식으로 작성하면, input 창에 검색어를 입력하면 naver에서 검색이 됨
name을 query로 바꾼 이유는 naver가 그렇게 쓰기 때문임(input의 name 속성)
form의 핵심 속성
action & method
데이터를 어디(action)로 어떤 방식(method)으로 요청할 지
action
- 입력 데이터가 전송될 URL을 지정(목적지)
- 이 속성을 지정하지 않으면 데이터는 현재 form이 있는 페이지의 URL로 보내짐
method
- 데이터를 어떤 방식으로 보낼 것인지 정의
- 데이터의 HTTP request methods(GET, POST)를 지정
> GET은 URL에 같이 표현되며 POST는 그 input값이 URL에 표시되지않음(로그인에서 주로 사용)
Query String Parameters
사용자의 입력 데이터를 URL 주소에 파라미터를 통해 서버로 보내는 방법
문자열은 앰퍼샌드(&)로 연결된 key=value쌍으로 구성
기본 URL과는 물음표(?)로 구분됨
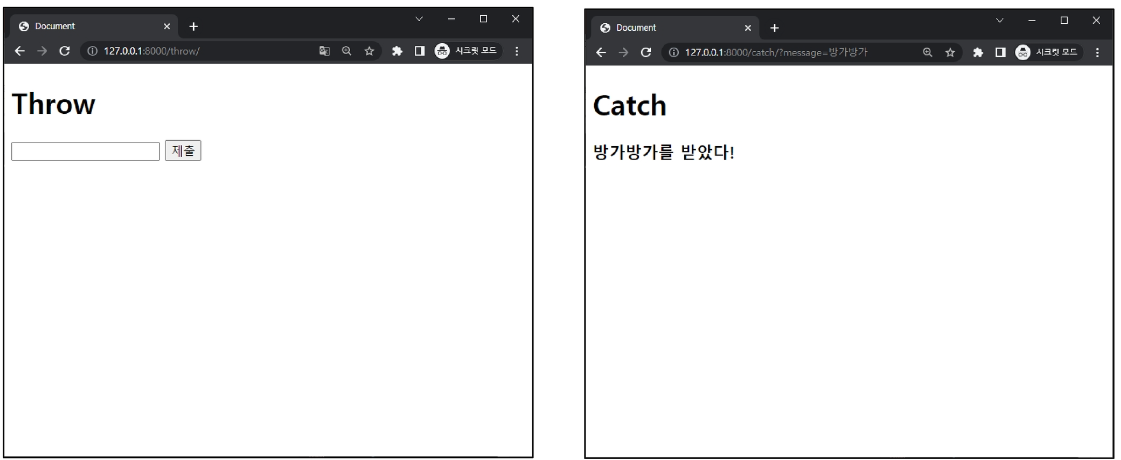
form 실습하기

먼저, view 함수는 2개가 필요하다 (페이지가 2개이므로)
사용자가 Throw에서 입력한 값은 request.GET.get()에 있음
즉 views의 catch 함수에서 request.GET.get()를 context에 넣고, render의 3번째인자(variables)로 받으면
catch라는 URL에서 input값을 반환함
템플릿 경로
BASE_DIR: 새로운 커스텀 경로를 추가 할 수 있음
DTL 주의사항
Python처럼 일부 프로그래밍 구조를 사용할 수 있지만, 명칭만 그렇게 설계했을 뿐
Python 코드로 실행되는 것이 아니며 Python과는 관련이 없음
프로그래밍적 로직이 아닌 표현을 위한 것
프로그래밍적 로직은 templates에서 filter를 사용하기 보다 view 함수에서 작성 및 처리할 것
(templates에서 view의 역할을 가져가지 마시오)
Django URLs
URL 패턴을 정의하고 해당 패턴이 일치하는 요청을 처리할 view 함수를 연결
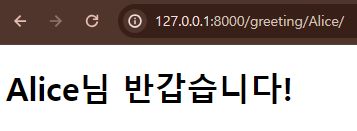
Variable Routing : URL 일부에 변수를 포함시키는 것
<path_converter:variable_name>
path('articles/<int:num>/', views.detatil)
path('hello/<str:name>/', views.greeting)
Trailing Slashes
Django는 URL 끝에 '/'가 없다면 자동으로 붙힘
그래서 Django는 혼동하지 않게 하기 위해 무조건 붙이는 것을 선택
하지만, 모든 프레임워크가 이런 것은 아님
'Django' 카테고리의 다른 글
| Authentication System 1 (0) | 2024.03.29 |
|---|---|
| Form (0) | 2024.03.27 |
| ORM (0) | 2024.03.25 |
| Django 프로젝트 (0) | 2024.03.12 |
| Intro (0) | 2024.03.12 |


