CSS
Cascading Style Sheet : 계단식 스타일 시트; 웹 페이지의 디자인과 레이아웃을 구성하는 언어
Specificity
결과적으로 요소에 적용할 CSS 선언을 결정하기 위한 알고리즘
CSS Selector에 가중치를 계산하여 어떤 스타일을 적용할지 결정
동일한 요소에 2개 이상의 CSS 규칙이 있는 경우(스타일이 겹치는 경우)
가장 높은 명시도를 가진 Selecor로 스타일이 적용됨
Cascade
명시도가 높은 순서
| 1. Importance | !important |
| 2. Inline 스타일 | 권장하지 않지만, 우선 순위는 높음 |
| 3. 선택자 | id > class > 요소 |
| 4. 소스 코드 선언 순서 | 같은 태그의 CSS 규칙이면 마지막으로 선택 |
class 선택에 2개를 넣을 때는 순서가 필요없음
(3,4를 보면 같은 class선택자이므로 소스 코드 선언 순서로 green이 나오게 됨)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
color: darkviolet !important;
}
p {
color: blue;
}
.orange {
color: orange;
}
.green {
color: green;
}
#red {
color: red;
}
</style>
</head>
<body>
<p class="green orange">3</p>
<p class="orange green">4</p>
<p id="red" class="orange">5</p>
<h2 id="red" class="orange">6</h2>
<p id="red" class="orange" style="color: brown;">7</p>
<h2 id="red" class="orange" style="color: brown;">8</h2>
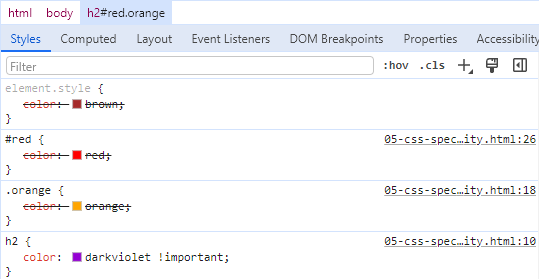
</body>추가로 chrome 개발자 도구를 통해 어떤 과정으로 style이 채택되었는지 확인 가능

속성은 되도록 "class"만 사용하기
선택자에 대한 우선순위를 생각하지 않아도 됨
important는 권장 X
문서에서 단 한 번만 사용된다면 id 선택자 쓰기
CSS와 HTML 구조 정보가 혼합되면 복잡해지니 inline 사용 X
CSS 상속
상속 되는 속성
Text 관련 요소(font, color), 대부분의 시각적인 속성 등
상속 X 속성
box model(width,height,border,margin,padding 등) , position(top/right 등) 등
추가적으로 상속 여부는 MDN 문서에서 확인 할 수 있음
'Web Programming > CSS3' 카테고리의 다른 글
| CSS Layout - Box Model (0) | 2024.03.07 |
|---|
